What to do when photos on the Internet - on Facebook or other servers - have significantly different colors then when you were editing them?
Photographers of today do not only develop their photos in the dark room, but they can also process them on their computer with programs such as Adobe Photoshop or Adobe Lightroom. And while doing that, it is important to understand the difference between saving your photos for the most faithful printing, and for the best display on Web.
For the best presentation of photos on a computer that isn't prepared for the precise color reproduction, it is necessary to use the sRGB color range that is automatically used by the majority of web browsers and that varies the classic RGB, proPhotoRGB, or AdobeRGB profile, for the reason of preserving a large range of colors for printing and viewing on monitors with a bigger color depth.

Saving the software form of your photos in the sRGB range will ensure the most faithful look on the vastest possible range of devices. Yes, it is a compromise, but it is at the same time the best way of how to achieve the optimal goal. So how to do it?
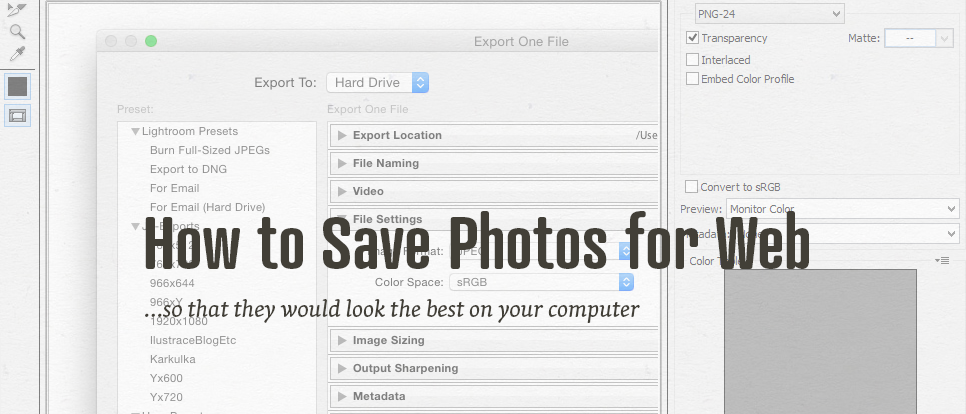
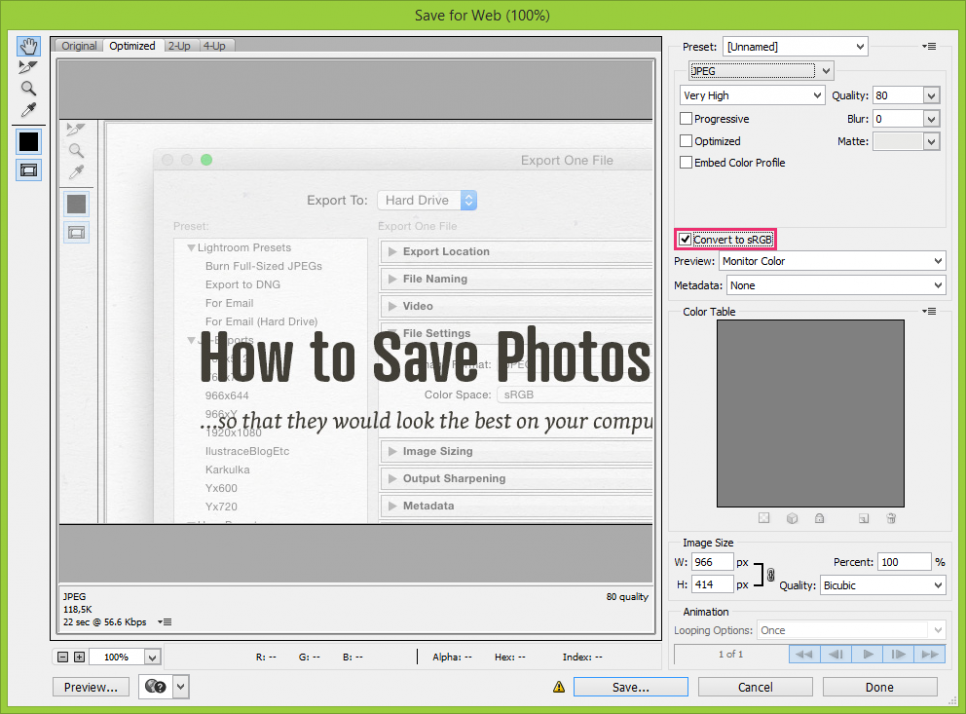
If you are using the Adobe Photoshop programme, the whole process is very simple. When you are done with editing your photo, save it by clicking on File in the upper left corner of the screen and then choose Save for Web (so not just Save to classic JPG format). In the newly appeared window, just select Convert to sRGB and than hit Save. And if you want to save for example a transparent logo, you can learn how to save and upload it to your administration through this video.
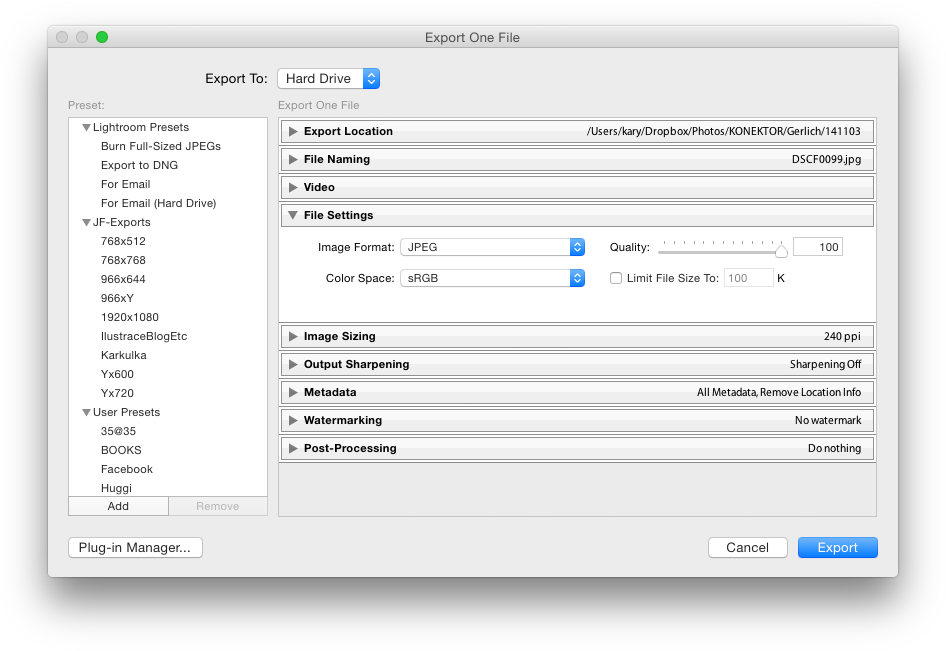
In the Adobe Lightroom programme, the process is fairly similar. When you decide to export the "developed" photos, click on File, choose Export and in the File Settings section, set the Color Space on sRGB (so no Adobe RGB or ProPhoto RGB).

When you finish with saving your photo, remember to check if it look the way you want it to. Because if not, edit the photo further.
Saving for Facebook
This process works also for saving images on Facebook, however here you need to think about a few extra things. If you upload images to your galleries or posts on Facebook, try to save them with the image width of 2048 pixels, where the Facebook compression can do the least damage.
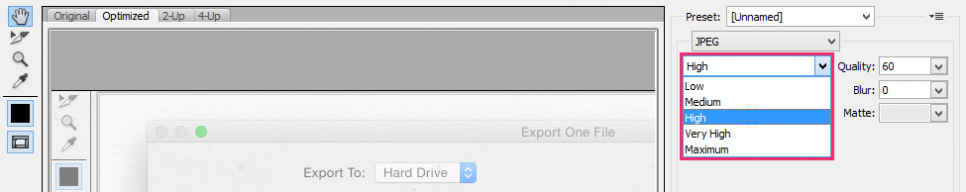
If you are however uploading a new header for your personal profile or a page, try to save smaller image, specifically with the dimensions of 851 x 315 pixels. This image also needs to be smaller than 10 KB (so that Facebook doesn't have to shrink it further). You can manage the image size in the "Save for Web" window in Photoshop, where you can choose between several types of quality.

Final Tips
- It can sometimes happen that if you shoot photos only to JPEG with your camera, you have to set the sRGB mode on it too, so that you can upload the photos from your camera straight to the Web without the color distortion.
- If you are creating an image with text in it (for example as a header image for an article, as you can see for example on our blog), we recomend you to save souch an image for Web in the PNG format, so that the text in your image could look the best way possible.