This article deals with a process of inserting a video into
a blog post on your JuicyFolio website. If you want to know how to insert a video into your image gallery, simply watch this tutorial video.
You can bright up your blog on JuicyFolio not only with images, but also with videos. But how to do it? JuicyFolio supports inserting videos from the two largest Internet video providers: Vimeo and YouTube, for both of which a similar set of rules applies.
Inserting Video from Vimeo
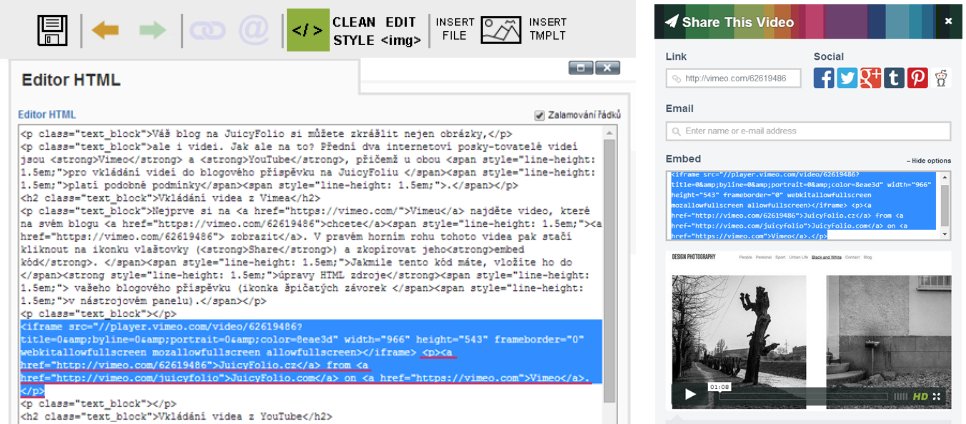
First of all, find a video from Vimeo you want to show on your blog. In the upper right corner of that video then click on the paper airplane icon (Share) and then copy its Embed code. When you have this code, add it into the Edit HTML Source of your blog post on JuicyFolio (an icon with pointed brackets in the toolbar).
You can also remove the text that will show under the video. Simply delete the second paragraph line in the video embed code.

Inserting video from YouTube
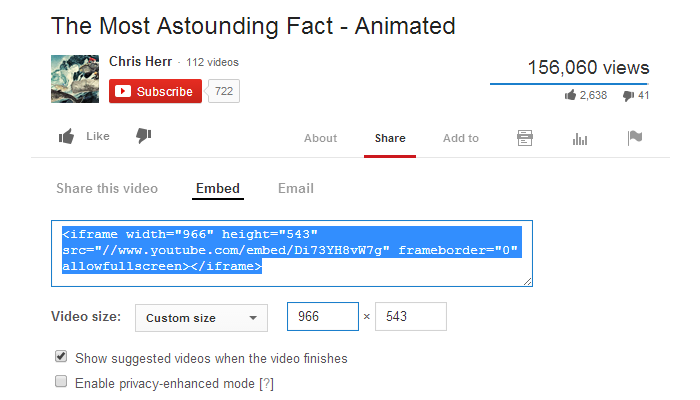
Inserting a video from YouTube then looks very similar. Again, choose a video, click on Share and then Embed icons under it. The following process is basically the same as the one we described with Vimeo.
How to Set a Proper Width
When inserting a video into your blog post, it is important to think about the proper width of this video. Every JuicyFolio design has its own set content width. The most common width for video is 966 pixels, but if you want to achieve the best result, ask our customer support that will precisely tell you which specific video width is best for your design.
But how to give this width to your video? Lets get back to setting the embed code for our Vimeo video. Lets say that the required width is the mentioned 966 pixels. In the pop-up window with the embed code, we need to click on Show options and write 966 to the left of the two Size text boxes, after which the other box (height) will automatically set to 543 pixels. Then you just need to copy the new code and you know the rest.

With YouTube, the whole process is very similar. In the Embed panel, click on Video size: Custom size and write 966 to the left text box. The rest is the same as with Vimeo.