Whether with blog posts, galleries, folders, or on individual text pages of your portfolio, the JuicyFolio administration now offers using of so called snippets. Snippets can make your work easier in a case you would want to use universal text blocks or other web elements (like a comment section) in your article or on your pages.
What's it about?
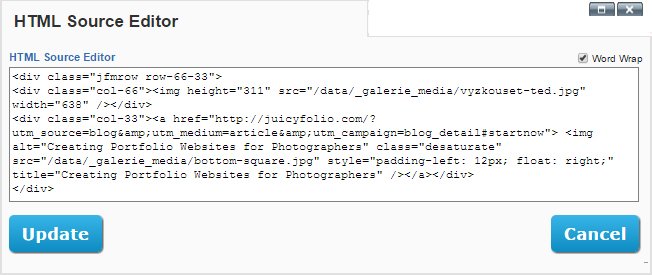
Let's explain what we're talking about using our own banner, through which, at the end of each of our blog posts, we offer our readers to try our services by quickly and easily setting up their own free portfolio demo. This banner is really in every of our blog posts, so if we would want to change it in some way - for example its dimensions or the image (or link) itself - we would have to change it in every of our blog posts separately.
But thanks to snippets, we don't have to worry about any of this, because instead of a specific HTML code of the banner, every post contains only its identifier that in a way links to the original code. Because of that, you only need to edit each code once. And thanks to snippets, the code is automatically updated in every post it's in.
How does it work?
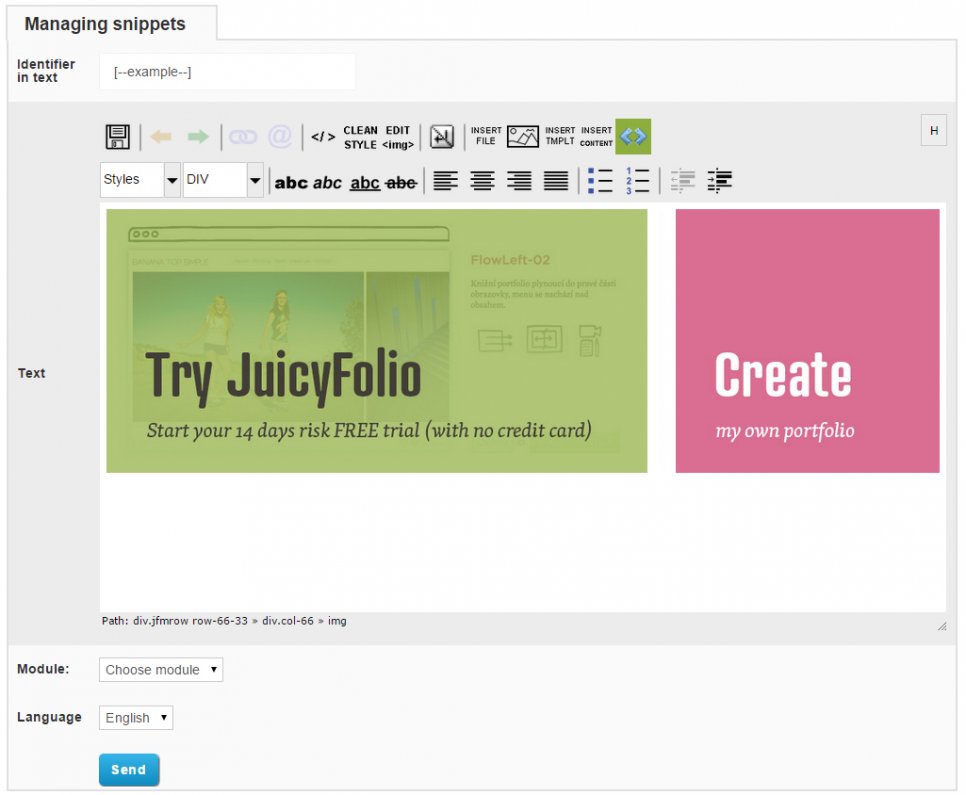
In the administration of your text pages, galleries, folders, or whole portfolios you can now find a new tab - Snippets. You can create a new snippet by clicking on Add and on the following page, we will break down what everything means.

The identifier in text is a sort of a replacement that you put into your text without the whole original text or code. Name it however you like, but the important thing is that this name needs to be without breaks and also inside brackets with dashes. For example: [--signature--], [- - comments--] or [--banner--]
Insert the content that you want to show on specific pages into Text. It can be for example a HTML code for comments section, our own signature, or a banner. In Module, you must then choose into what page type you want to use the snippet. And finally, choose your Language.

After saving, you can check that if you insert the identifier ([--example--]), it will show as the whole code connected to this identifier.
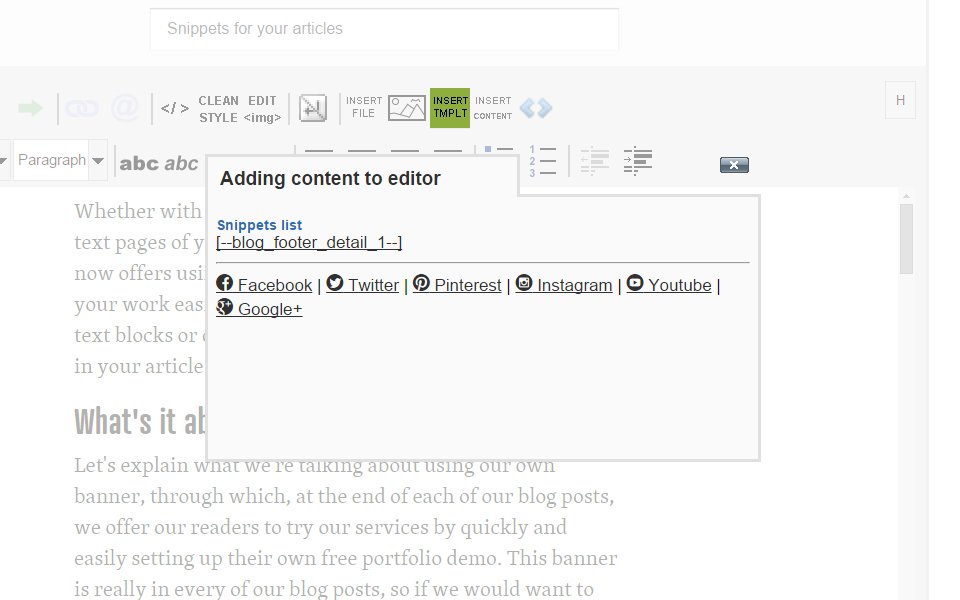
You can also add snippets to your text via the Insert Content button that contains the list of all your snippets and also social buttons that you can use in your article or gallery. But when you insert a snippet to your page, keep in mind that you need to place it to a new paragraph with no extra characters or formatting around.

How we mentioned above, the beauty of snippets is not just in that you can put a relatively short text into your content instead of a long code. Their main advantage is that if you decide to change the code (for instance because you need to update images or information in it), you just need to make this change in the snippets setting and it will then automatically display in all the articles or pages with the matching identifier.