In our article about setting up a Contact page, we discussed
a possibility of adding a map leading to a studio or other workplace your customers should know about, to your website. But how to get this map into your page?
With Google Maps.
Visit Google Maps and just search for the address you want
to show on your website. For this example, we will be using the Statue of Liberty with the address Liberty Island
New York, NY 10004.


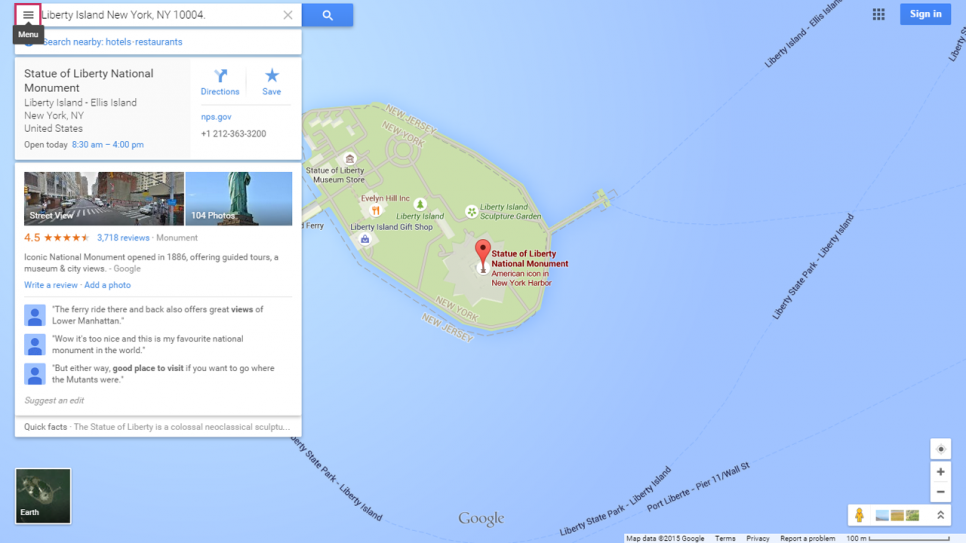
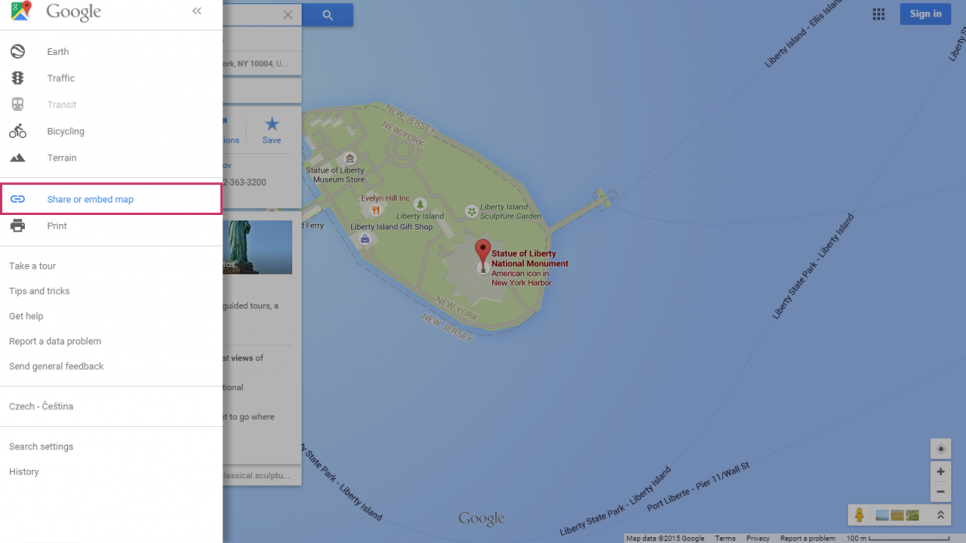
When you find the right address on Google Maps, click on the Menu icon at the bottom right corner and select Share or embed map, where you can set the size of your map (we recommend you the middle or large size), that you can also customize. However the width of this map should not be more than 966 pixels.

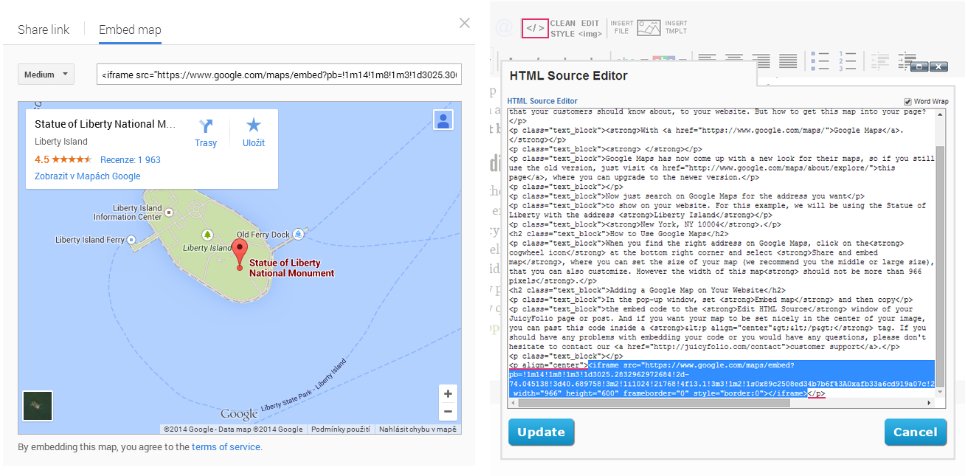
In the pop-up window, set Embed map and then copy
the embed code to the Edit HTML Source window of your JuicyFolio page or post. And if you want your map to be set nicely in the center of your image, you can past this code inside a <p align="center"></p> tag. If you should have any problems with embedding your code or you would have any questions, please don't hesitate to contact our customer support.